
The Age of Responsive Design Infographic MIND Development
Responsive web design (RWD) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction.. A responsive design adapts the web-page layout to the viewing environment by using techniques such as fluid proportion-based grids, flexible images.

Ventajas del Responsive Design
Tag Info. Info Newest 1 Bountied Frequent Score Active Unanswered. Responsive Web Design (RWD) is an approach to Web design and development that aims at crafting sites to provide optimal experiences across a wide range of devices based on screen size, platform, and orientation. Responsive Web Design (RWD) is an approach to Web design and.

What Is A Responsive Website And Why Do I Need One? BPetersonDesign
Responsive web design (RWD) refers to designing websites to adapt to a user's device. The goal is for a website to retain its optimal usability and appearance regardless of the device it's displayed on. Responsive web design responds to user needs by adapting to different screen sizes, orientations, layouts, and platforms.

The Beginner's Guide to Responsive Web Design in 2023
Defining Responsive Design. Responsive web design (RWD) is a web development approach that creates dynamic changes to the appearance of a website, depending on the screen size and orientation of the device being used to view it. RWD is one approach to the problem of designing for the multitude of devices available to customers, ranging from.

How To Make Responsive Website Design Important Tips To Succeed
Responsive design is the default approach in web design. It is crucial for accessible and search-engine-optimized experiences. To create responsive designs, UX designers work with fluid grids and images. You must work closely with developers to specify breakpoints and test if they render correctly. Best practices for responsive design include.

Responsive Website Design The Definitive Guide For 2020 Techcognate
Responsive design is the idea of making your website look great at any resolution---not just on desktop and mobile. With a responsive site, your desktop and mobile site are the same page, and scale with window size. What Is Responsive Design? Responsive design allows your site to resize to fit any screen.

How Responsive Web Design Works
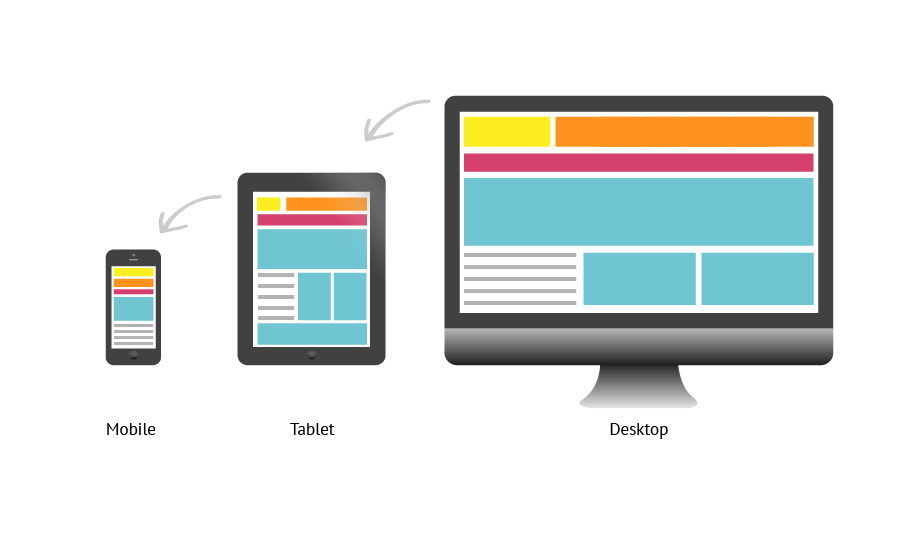
Responsive design is an approach to web design that makes your web content adapt to the different screen and window sizes of a variety of devices. For example, your content might be separated into different columns on desktop screens, because they are wide enough to accommodate that design.

Top 7 Tools To Use For Responsive Web Design IQVIS Inc.
Responsive web design ( RWD) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction. [1] [2]

Responsive Design, What Is It And Why Should I Care? Webcart
Responsive web design is a technique that allows you to create web pages that can adapt to different screen sizes and devices. In this tutorial, you will learn the basic concepts and principles of responsive web design, how to use CSS and HTML to create responsive layouts, and how to use W3.CSS framework to simplify your work. Whether you are a beginner or a professional, this tutorial will.

Figma Responsive Design Tutorial Ultimate Guide (2022)
Responsive web design ensures that the content columns appear only on larger screens, while also rearranging itself to appear in a different, mobile-friendly layout on smaller device screens. Within the ambit of web development and mobile web , responsive design involves heavy usage of flexible grids, layouts, images, and targeted use of CSS media queries.

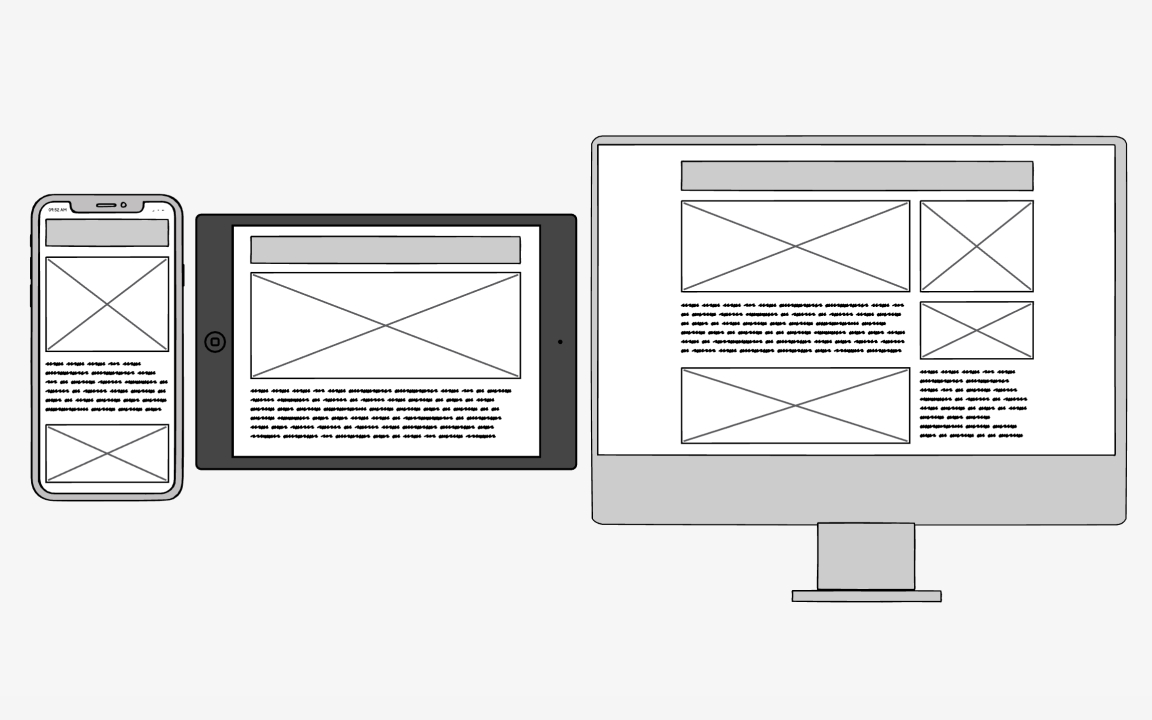
Responsive Design Wireframing Lesson Uxcel
Responsive web design, or RWD, is a design approach that addresses the range of devices and device sizes, enabling automatic adaption to the screen, whether the content is viewed on a tablet, phone, television, or watch. Responsive web design isn't a separate technology — it is an approach.

Infographic What Is Responsive Design? Xpand Marketing
Responsive Web Design (RWD) is the approach that suggests that design and development should respond to the user's behavior and environment based on screen size, platform and orientation. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries.

4 Lessons from Responsive Design for CMOs Marketing Darwinism
Responsive web design uses code that automatically adjusts the design to different screens based on their sizes and resolutions. It's what allows users to have a smooth experience of a web page regardless of whether they're viewing it on a wide desktop monitor or small mobile screen.

Introducing Responsive Logos Dynamic Designs To Impress
Responsive web design ( RWD) is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes. Recent work also considers the viewer proximity as part of the viewing context as an extension for RWD. [1]

What is Responsive Design? Russ Kern
Responsive Web Design - Frameworks. All popular CSS Frameworks offer responsive design. They are free, and easy to use. W3.CSS. W3.CSS is a modern CSS framework with support for desktop, tablet, and mobile design by default. W3.CSS is smaller and faster than similar CSS frameworks.

Why Responsive Design is what your Company's Site Needs
Responsive design has three core principles: Fluid Grid System Grid systems are aids designers use to build, design, arrange information and make consistent user experiences. In interaction design, multi-column, hierarchical and modular are the most widely-used types of grids.