
How to Convert Website into Android App Part 4 Adding Back, Forward
All Android devices provide a Back button for this type of navigation, so don't add a Back button to your app's UI. Depending on the user's Android device, this button might be a physical button or a software button. Android maintains a back stack of destinations as the user navigates throughout your application.

WEBVIEW BACK ,FORWARD, STOP AND HOME BUTTON, SET ACTION WITH ANDROID
plugins { id 'com.android.application' id 'kotlin-android' id 'kotlin-android-extensions' } Step 2: Modify activity_main.xml This is used to set the front end of the Application, we place the WebView in the front end.

webview back forward previous next navigation android YouTube
1 A suggestion super.onBackPressed (); should be the 1st statement in OnBackPressed (). in the else part you can just finish the activity by calling finish () - Raghunandan Apr 22, 2013 at 16:57 Possible duplicate of How to go back to previous page if back button is pressed in WebView? - LF-DevJourney Jun 23, 2017 at 4:18 Add a comment 1 Answer

WebView Example in Android (Kotlin) AndroidWave
December 5, 2018 0 Android WebView Back Button override is essential when your app is loading a webpage or inner website. You may be traveling down the website navigation tree but as soon as you hit the Android back button it closes your app. Well here is a fix for that.

how to enable back button on android webview android studio tutorial
Android maintains a back stack of destinations as the user navigates throughout your application. This usually allows Android to properly navigate to previous destinations when the Back button is pressed.

Android How to go back to previous page if back button is pressed in
14 I had many hours wasted on this one lately. Please look closely. WebView Docs shouldoverrideUrlLoading If a WebViewClient is provided, returning true causes the current WebView to abort loading the URL, while returning false causes the WebView to continue loading the URL as usual.

WebView and Android back button navigation LogRocket Blog
Perfectly fulfills your requirements. By clicking on the back button, it goes all the way through the history of the webview and then closes the activity. If you click on the demo of the history object in the loaded page, you will be redirected to the page where history.go (-1) is used. By clicking on go -1 you will return back.

How To Handle Back Pressed In Flutter Webview Back Button alpha
Thanks to our callback, we now have a value in our component's state that tells us whether we should have an enabled back button. We still need to actually add a button that the user can press.

Android Browser WebView Complete Tutorial Series Part 1 Creating
The WebView class is an extension of Android's View class that lets you display web pages as a part of your activity layout. It doesn't include the features of a fully developed web browser, such as navigation controls or an address bar. All WebView does, by default, is show a web page.

Android WebView Back Button override Lehel Matyus
The Best thing is that WebView gives us the Information that the page can go back or not with this function: webview.canGoBack () In Android, we have the hardware back button and we.

webview back button android studio webview back press android bangla
We are adding the WebView back button, webview forward button and webview reload button to the menu of the actionbar..more.more Android Browser - WebView - Complete Tutorial.

Fixed Back Button in WebView App, Android apps, Buttons
To allow the user to navigate backward and forward through their webpage history, you'll need to provide a WebViewClient to the WebView: val myWebView: WebView = findViewById(R.id.webview) myWebView.webViewClient = WebViewClient() Instead of using the default WebViewClient, you can also implement your own, like so:

Browser progressbar webview back , forward , stop, home button, create
Android WebView component is a full-fledged browser implemented as a View subclass to embed it into our android application. Importance Of Android WebView

Flutter Tutorial WebView App Controller 3/3 Refresh, Cache, Back
The user pressed back button on a screen in a stack. The user performed a swipe back gesture. Some action such as pop or reset was dispatched which removes the screen from the state. This event is not triggered when a screen is being unfocused but not removed. For example: The user pushed a new screen on top of the screen with the listener in a.

WebView in Android with Fixed Back Button & Link Android App from
1 I develop an app with WebView and Html5, It works, clicking a link in the webpage goes to the next page in the html file inside my app. But when I click the phone's back button, it give me this error : Unfortunately, APPNAME has stopped. I want to go back to the previous page in the website instead.

WebView and Android back button navigation LogRocket Blog
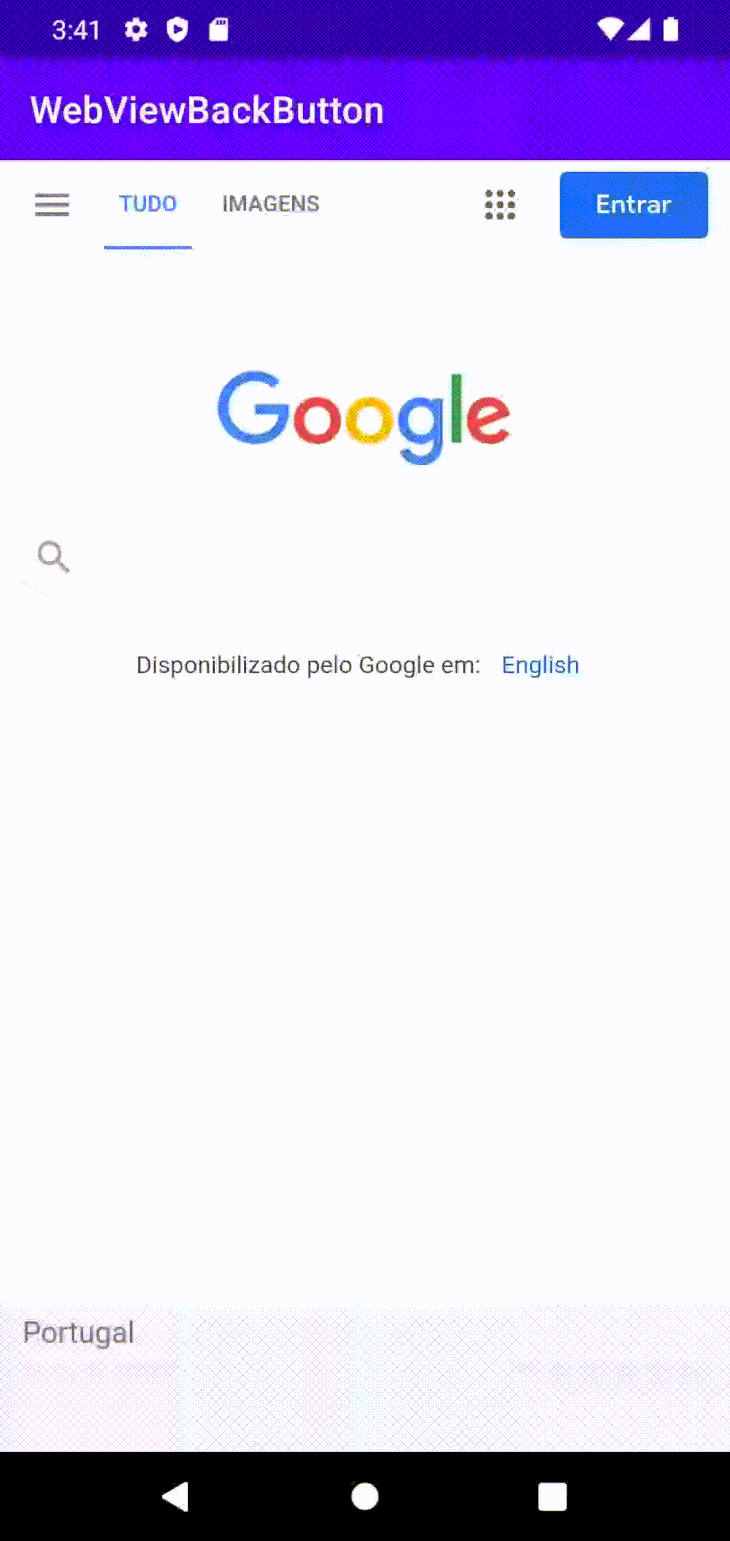
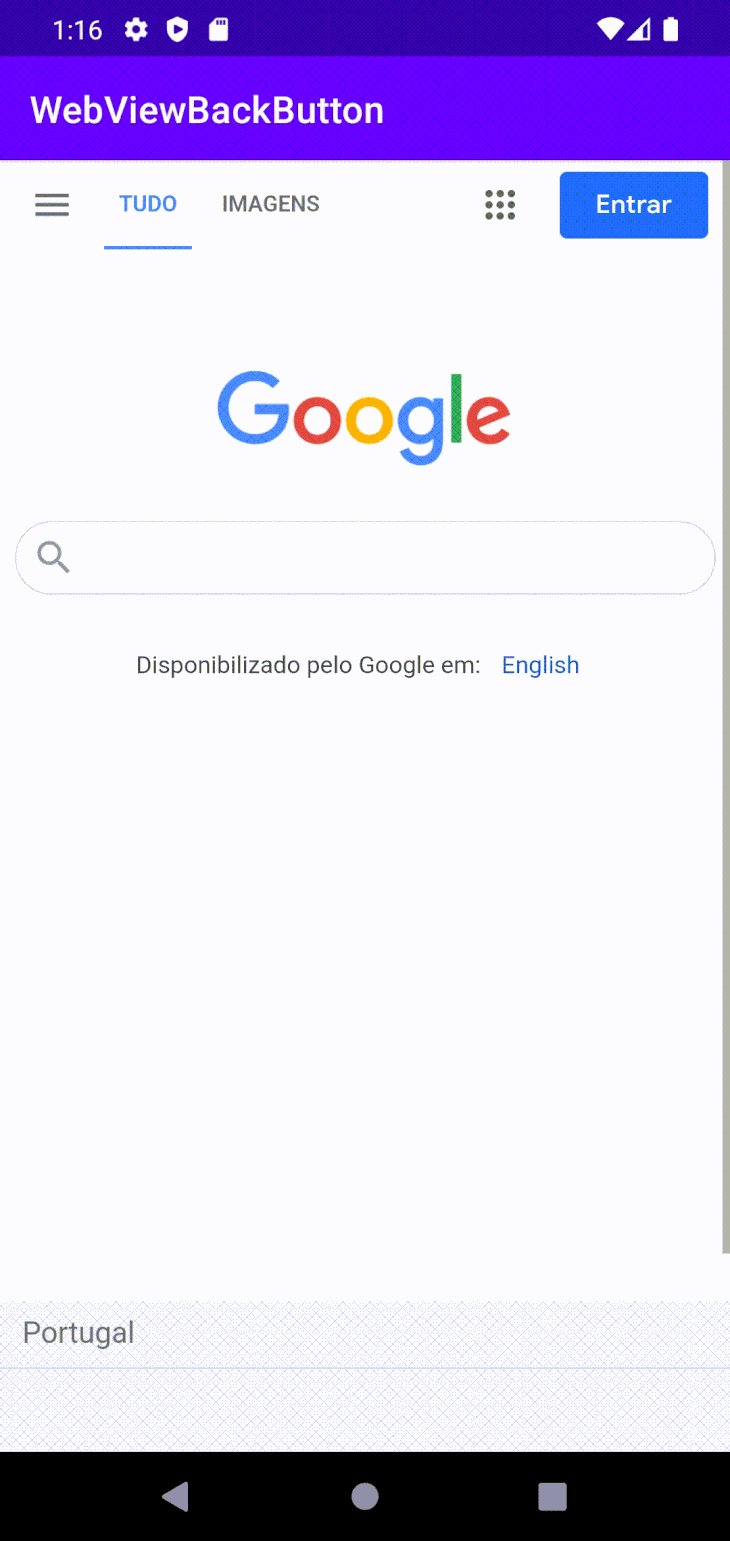
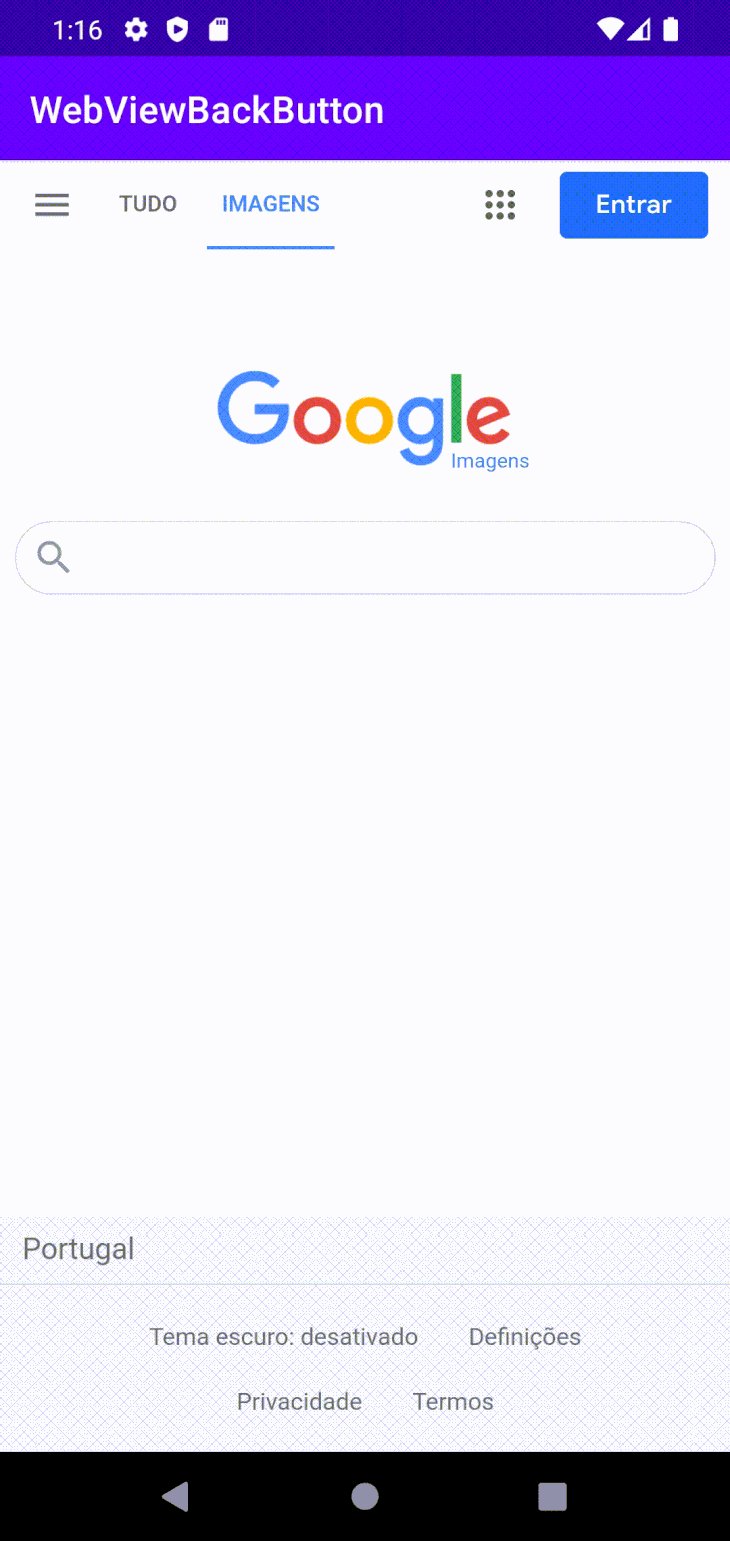
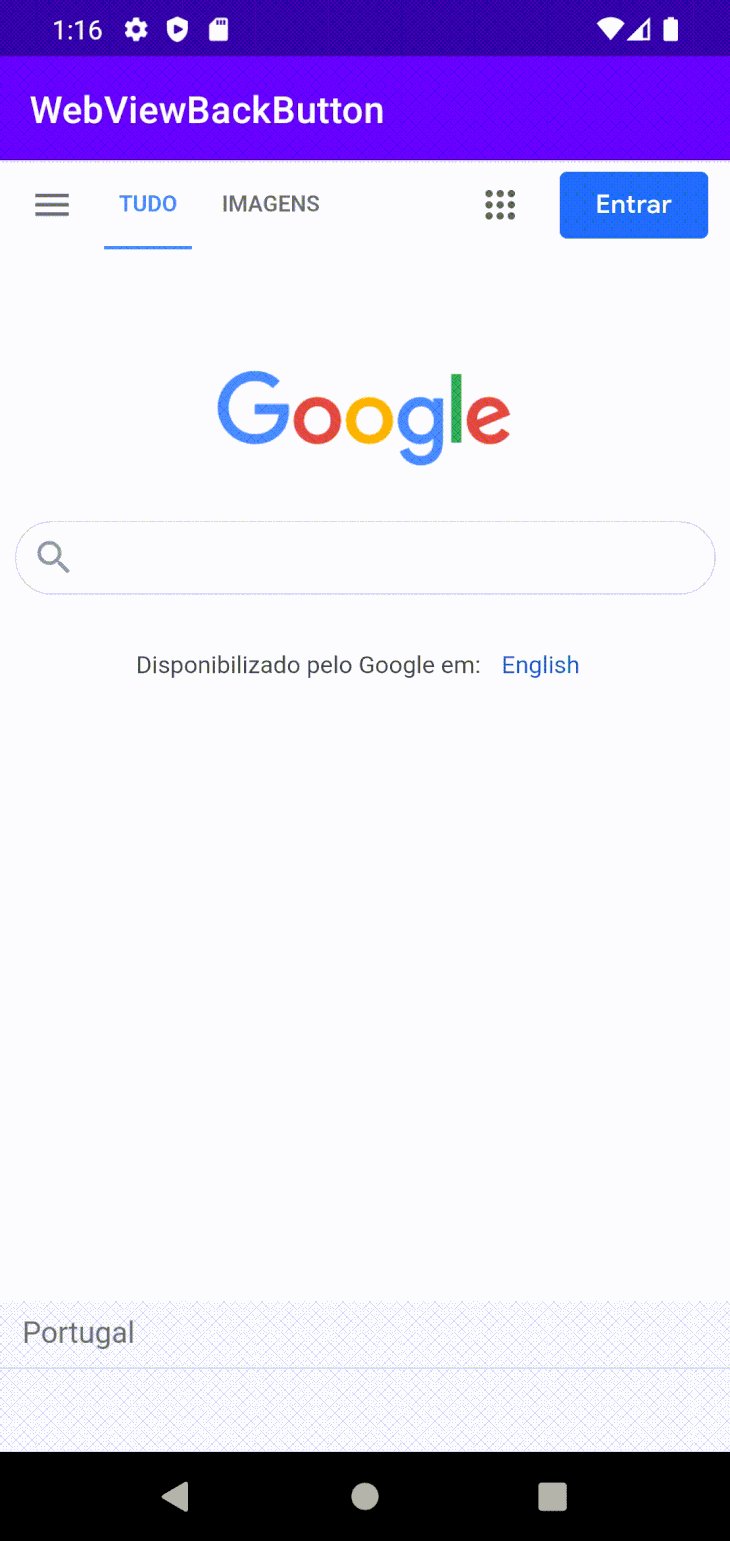
Let's say that you have an app that embeds a webview for an entire screen and the user can interact with it/navigate to subsequent navigation pages within it. By default, if the user presses a back button they'll be taken back to the previous screen in your app - not the previous web page. That's not really intuitive for a user. Here's an example: